Your beloved coffee chat has turned into a Zoom meeting. The store you frequent is now called Amazon. Covid-19 hits us like a storm and forces us to stay home. Our shopping habits and lifestyle have changed. Businesses are forced to go virtual. Over 90% of e-commerce businesses wind up within the first 120 days. Among the companies surveyed some of the common reasons why their business failed include running out of cash and the lack of market for their products/ services. It is clear that building a web presence in a cheap and fast manner will make or break your business. In this article, we will go through how to choose the right tools, both code and non-code, to develop your MVP.
Popular web frameworks
Web development frameworks such as Ruby on Rails, Django and various Node.js frameworks provide the foundations and security to build and manage web applications and websites. Some common features include support for REST API and Model-View-Controller architecture. Different developers may prefer different frameworks and the differences between the innumerable frameworks will not be discussed here.
I do not know how to code. What can I do?
Good news is going digital has never been easier. In the past, to create an application you would need to write code. Developing a web application from scratch takes time and requires the correct talent. Nowadays, almost every business out there seeks a web presence and desires a share of the ever-growing web traffic. Needless to say, this exacerbates the long-standing problem of a tech talent crunch. No-code tools promise a level playing field where even people without programming knowledge can make a web application too.
No-code tools
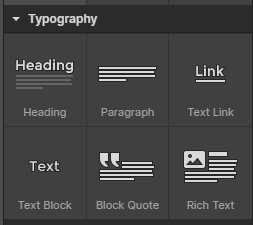
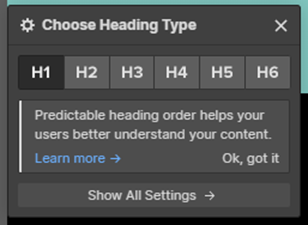
So, what exactly are no-code tools? No-code tools, or no-code development platforms, provide graphical user interfaces (GUI) and configuration to create a website or web application with almost not a single line of code involved. For example, instead of writing a hypertext like <h1> This is a header </h1>, the user clicks on Heading and selects H1 as shown below.


Also, when it comes to publishing and configuring the website which may require some amount of technical knowledge, no-code tools provide interfaces with pre-defined options for the website / application as shown below.

Factors to consider
There are hundreds of tools, both no-code/ low-code and those that involve writing code, which one should I use to build my MVP? We discuss 3 metrics that we can use when it comes to evaluating a no-code tool – ease of use, speed of development and its capability.
1. Ease of use
Content Management System (CMS)
A common feature among web applications that allows people to quickly update their content is Content Management System (CMS). Some of the basic functions of CMS include allowing multiple users to create, edit and publish new content as well as assign a hierarchy of privileges such as admin and editor to ensure security. Without a powerful CMS, users may have to painstakingly edit the HyperText Markup Language (HTML) or edit the text in the design template manually. CMS also displays the database or data collection visually.
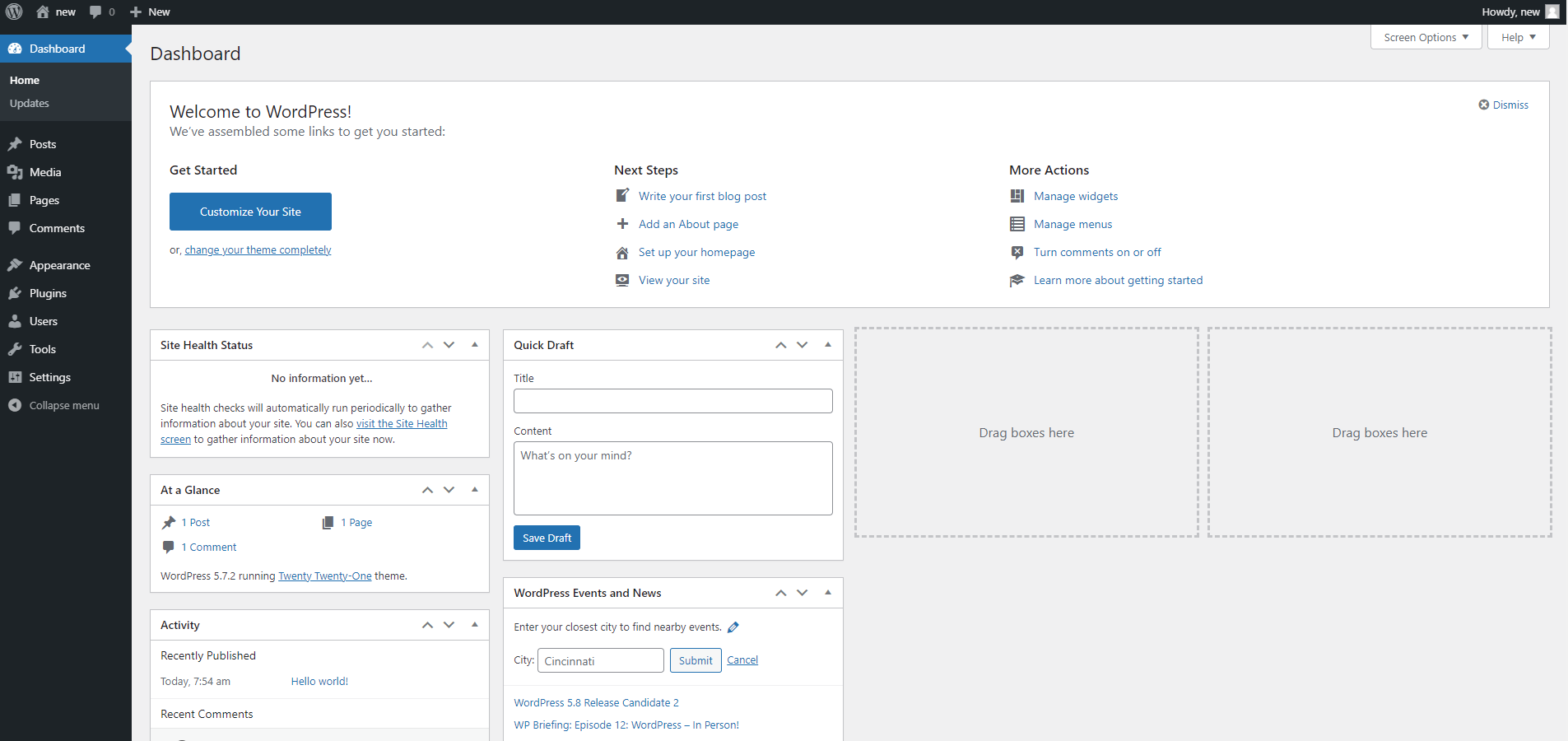
To provide a more tangible example of what it actually is, we can look at WordPress which is one of the most widely used CMS. It powers nearly 40% of all websites in 2021—an impressive increase from 35% in 2020. Not to be confused with WordPress.com which is a website builder, WordPress is an open-source CMS powered by PHP which means it is totally free.

As shown in the WordPress CMS above, the admin can add new posts, add plugins and many other functions through this single page CMS. Plugins can also be installed to enhance current CMS capabilities to make your life easier.
Graphical user interface (GUI)
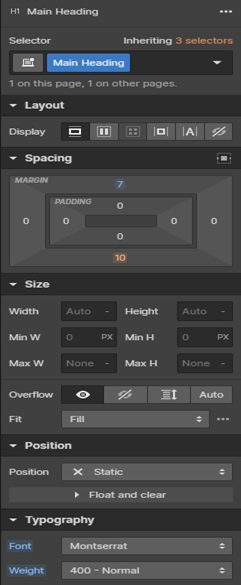
GUI has been around for decades, and no one has perfected it. A confusing GUI can be extremely counter-productive, so it is definitely worth taking a look at. For example, Webflow makes customising a UI element easy as it tries to be as similar to actual Cascading Style Sheets (CSS) as possible. Each UI element can inherit a selector in a cascading fashion just like CSS and common properties like display, overflow, and min width are displayed in its design bar shown below.

Other platforms like Elementor make it easy to build UI elements with its drag-and-drop feature and pre-built templates.
For some people, seeing the CSS and HTML in their integrated development environment(IDE) may be more visually appealing and efficient than having GUI.
Community and helpful guides
If the tool has a large community of active users, you are more likely to find a satisfactory solution to the problem you are facing in its forum. Some platforms create many tutorial materials to help users get started. Platforms that have more users also receive more suggestions and feedback that help improve it. Hence, choosing a platform with a large and supportive community of users smoothens the learning curve and increases the speed of development which is also one of the key factors to consider before deciding on a tool.
2. Speed of development
Choosing the right tool can significantly accelerate the development. For example, using Figma for wireframing may be faster than using Webflow for it. Needless to say, the speed of development also depends on the expertise, if you are already adept in programming and building web pages then building from scratch may be way faster than having to learn no-code tools.
Frontend support
Using a template may significantly reduce the development time as the UI elements are already added.
One very important feature that helps in designing web pages is hot reload, which means whenever the code or HTML or CSS changes, the changes are reflected immediately on the browser. In the case of a no-code development platform, it means whatever you are seeing on the platform editor is exactly what you can expect to see after it is published. For example, in Bubble.io, your widgets may be shown centered in the editor, but the element may still be severely misaligned in the published site. For this reason, there are some platforms that offer a preview mode for the user to gauge how the published site will look like.
Backend support
One key component of the backend is the database. Different types of databases have their own advantages and disadvantages. Many no-code platforms offer what it’s often called “Collection” instead, which serves as a database table. There is a set of data types and limitations for each attribute. For example, a collection may not allow files above a certain size to be stored in it.
DevOps
DevOps, also known as development operations, is a set of operations that integrate the various operations between development and the actual application itself. Examples of DevOps include deployment and testing. When building software from scratch, it is important to consider the service provider which often provides DevOps services so that you do not have to do it yourself. One of the biggest allures of no-code platforms is perhaps how easy it is to publish and deploy the site. Some platforms like Wix may integrate well with Azure DevOps with the help of third-party automation software.
Plugins and Libraries
Having the plugins and libraries that do what you desire saves time that would have been spent on implementing the function from scratch. Different platforms and frameworks have different plugins. Some of the plugins may be developed by a third-party and come with a price tag.
3. Capability
Interoperability
Interoperability refers to how easily the platform or framework can integrate and share information with other systems. Some tools or frameworks are more suited for a specific purpose. Hence it is not uncommon to see a web application powered by multiple tools that have different responsibilities. For example, you may want to integrate WordPress CMS with Node.js framework or pages made by WebFlow with your custom backend. Some no-code platforms do not allow backend scripts that are usually hosted on an application server, thereby severely restricting its functionality.
Security
Most no-code platforms should have taken the responsibility of ensuring robust security. However, it is still a good practice to research it. For example, Node.js is considered by many to be less secure than Django.
Speed and Infrastructure
One of the factors affecting Search Engine Optimization (SEO) is the page speed. We want our pages to load as fast as possible. There are many ways to reduce the time taken for a page to load and no-code tools may offer these functions such as minifying JavaScript and providing content delivery network (CDN) for free. The speed of the server and its bandwidth have an impact too. Many no-code platforms and cloud providers offer different tiers of bandwidth with a customisable pricing. Some charge a monthly subscription fee, and some may charge by the amount of traffic. Some SaaS platforms may have servers in multiple geological locations that you can host in too. Hence, it takes some amount of calculation to decide on the most cost-efficient platform.
Features
Different platforms have different features that help in the deployment and maintainability of your product. Some features that you may consider are data protection, load balancers, cost management, SSH, analytics, performance monitoring and many others. No-code platforms tend to be customisable when it comes to these extra features by offering a default option that is hidden from view. For example, AWS Lightsail and DigitalOcean are cloud providers offering numerous customisation features as summarised in this article: (https://cloudacademy.com/blog/amazon-lightsail-vs-digital-ocean/)
Types of tools
The route to making an MVP involves ideation, wireframing, validation, deployment of the app and many other stages. To keep this article brief, product management tools like Trello and GitHub are excluded. We will look at the 3 types of no-code tools that are designed for prototyping, static webpage, and web application. We will also look at frameworks and platforms for full-stack software development that require programming. Depending on your use case certain types of tools may suit you better. There are often tradeoffs between the 3 aspects: ease of use, functionality, and speed of development.
Prototyping and wireframing tools
Prototyping tools are the most limited when it comes to functionality. However, they allow users to design a prototype in the shortest time possible. Examples of prototyping tools are Figma and Tilda. These tools often lack features like a CSS and they are usually used in the earlier stage of MVP development.
Static web page tools
These tools allow the user to build a full-fledged web page. They strive to emulate HTML and CSS as closely as possible. Often, these platforms offer a CMS to allow dynamic content to be loaded in the webpage. Some examples are Webflow and Wix.
Web application tools
Unlike static web pages, web applications are websites with functionality and interactive elements. Web application tools often have a set of built-in backend support such as user login, conditional statements, and event triggers which constitute the backbone of any basic web application. Since they are no or low-code platform, it provides only a subset of the functionalities an application server can offer. Also, these tools tend to have a longer development time and lack in frontend support. An example of a no-code web application builder is Bubble.io.
Frameworks / software development
This involves writing both frontend and backend code. While there are many web page templates, existing libraries and tools such as bootstrap and CSS generators online, development of web pages can still take a significant amount of time. You will have to host and deploy the site. It is essentially full stack. The main advantage of this method is that its functionality is virtually limitless.
Wrapping It Up
The truth is there is no one ring to rule them all. No-code and low-code tools provide friendly UI and features to help level the playing field. They are not a one-to-one replacement for web development. On the other hand, for most non-tech small businesses, a full stack web development is often an overkill. Using the tool also means committing yourself to its ecosystem, so it is important to do your research and weigh the options carefully.







